ShopifyのDawnテーマでは、デフォルトではスライドショーのリンクはボタンで付ける仕様になっており、画像全体にリンクを設定することができません。しかし、Liquidのコード編集でテンプレートをカスタマイズすることで、スライドショー画像(バナー全体)をクリックできるようになります。
この記事では、アプリを使わずDawnテーマのslideshow.liquidを編集して実現する方法をカスタマイズ初心者の方でも簡単にできる手順付きで解説します。
スライドショーの画像全体にリンクを設置するメリット
通常、スライドショーにはリンクを付けられる「ボタン」が用意されています。しかし、画像全体をクリックできた方がわかりやすく、押しやすいというメリットがあります。
Dawn デフォルト(ボタンリンクバージョン)

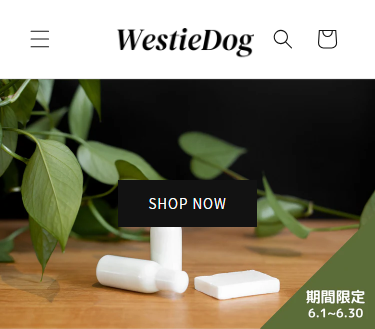
カスタマイズ後(画像リンクバージョン)

上記はモバイルでの比較です。ボタンリンク機能を使用する場合はボタン位置も考えて画像を用意する必要があります。
コードの編集方法
編集対象:slideshow.liquid
以下の手順で、画像全体にリンクを設定できるようにします。
STEP1 対象ファイルを開く
管理画面から「オンラインストア」→「テーマ」→「コードを編集」→sections/slideshow.liquid を開きます。
STEP2 <div class="slideshow__slide ..."> のすぐ下に以下のコードを追加
このコードは、リンクが指定されている場合にだけ、画像全体を<a>タグで囲むためのものです。
🔍 該当コード例(検索用)
<div class=”slideshow__slide grid__item grid–1-col slider__slide” id=”Slide-{{ section.id }}-{{ forloop.index }}” {{ block.shopify_attributes }}…>
STEP3 </div>の直前(スライド1つ分の終わり)に以下のコードを追加
これで、スライド1枚分全体がリンクとして機能します。
📝 補足:ボタンリンクはコメントアウトしてOK
スライドにリンクを付けると、元々ある「ボタンリンク」がHTML的に二重になる可能性があります。不要な場合は以下をコメントアウトするのがおすすめです:
{%- if block.settings.button_label != blank -%}
{#
{{ block.settings.button_label }}
#}
{%- endif -%}
スライド設定にリンク先URLを入力

- 該当テーマの「カスタイマイズ」を開く
- スライドショーセクションの各スライドにリンク先URLの欄があります
- 任意のリンクを入力して保存
※ デフォルトではリンクの設定箇所のラベル名は上の画像のように「ボタンのリンク」となっています。このラベル名は内部的には t:sections.slideshow.blocks.slide.settings.link.label を参照しており、翻訳ファイルを変更すれば「画像リンク」に変更可能ですが、影響範囲が大きいため、気になる場合はラベルを直接記述するのが安全です。
まとめ
Dawnテーマでスライドショー画像全体をリンクにすることで視認性やユーザーの誘導性が高まり、操作性も向上します。アプリを使わず、簡単なコード修正だけで対応できるため、Shopifyコード編集初心者の方にもおすすめです。