Shopifyでスライドショーバナーを設置する場合、各スライドはPCとモバイルが共通になっています。しかし、それではどちらかのデバイスの時に見栄えが良くない場合もあります。各デバイスで効果的にバナーを見せるためにはそれぞれに適したものを設置したいところです。そこでslideshow.liquidのコード編集によりPCとスマホでそれぞれ違う画像を設置できるようにカスタマイズして実装しました。
今回のゴールは
- カスタマイズ画面でPCとスマホで別の画像を設定できるようにする

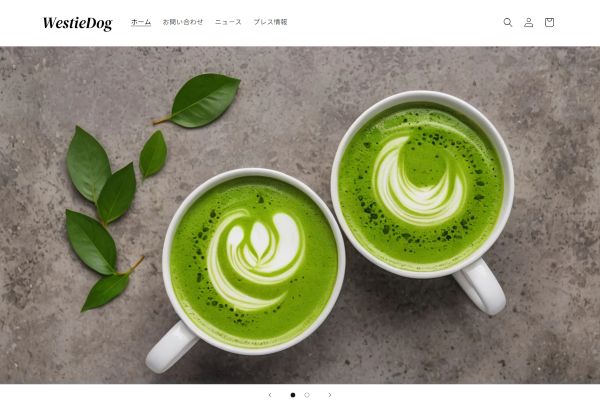
完成イメージ
カスタマイズ画面
デフォルトでは画像設置個所がなかったのに対し、テーマファイルのコード編集によりモバイル用も追加しました。
デフォルト表示

カスタマイズ後

トップページ
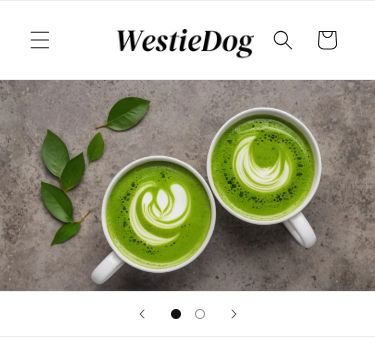
デフォルト表示
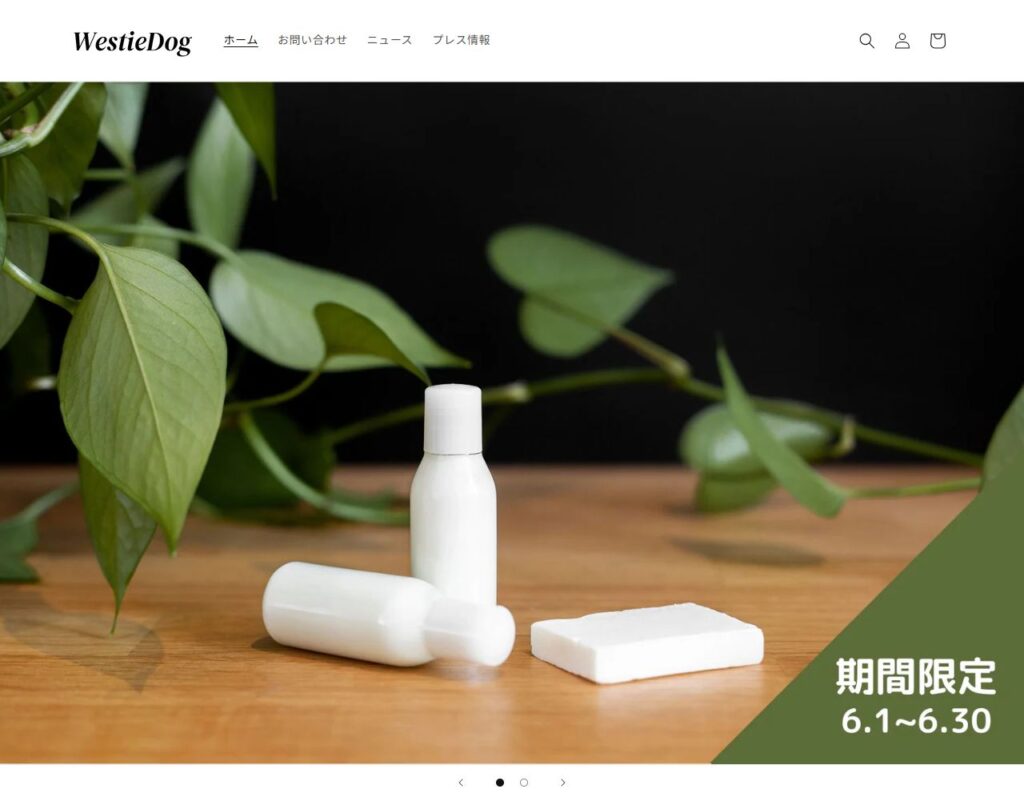
PC

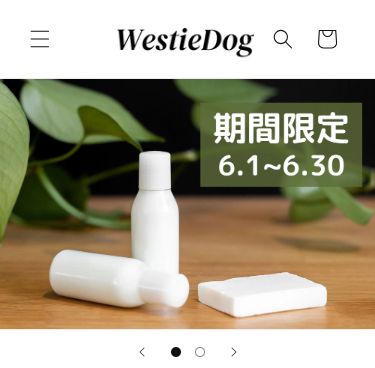
モバイル

カスタマイズ後
PC

モバイル

PCとモバイルでバナーを変えるメリット
- 各デバイスに最適なレイアウトで表示できる
例:PCは横長、モバイルは縦長のバナーなど - 画像の一部が切れて見えなくなる問題を防げる
画面サイズに応じて画像の端がトリミングされてしまうことがあります - 視認性とデザイン性が向上し、ユーザー体験が良くなる
- デバイスごとに見やすい設計にすることで、コンバージョン率(CV)アップに貢献
これまで流入が少なかったデバイスは、画像の見づらさが原因だった可能性もあります
初心者でもできるコード編集方法
流れは以下の通りで割とシンプルです。
スライドショー画像をPC/モバイルで分けるカスタマイズの流れ(Dawn)
slideshow.liquidを開く
Shopify管理画面 → オンラインストア → テーマ → 「コードを編集」からsections/slideshow.liquidを開く。- マークアップ構造(HTML+Liquid)を修正
- スライドごとに PC画像とモバイル画像の両方を表示できるように構造を変更
- それぞれにクラス(例:
only-pc,only-sp)を付けて切り替え表示に備える
- CSSを追記(styleタグなど)+不要な既存スタイルを無効化
- メディアクエリを使って、PCとモバイルでそれぞれ画像を切り替え表示
- Dawnテーマ特有の高さ100%指定やトリミング回避のための調整も含める
{% schema %}にモバイル画像用の設定項目を追加- 管理画面のセクション設定から、モバイル画像もアップロードできるようにする
- 設定済みの画像をLiquidで読み込むように記述しておく
ではそれぞれ見ていきましょう。
1. slideshow.liquidを開く
sections/slideshow.liquid を開きます。
Shopify 管理画面 → オンラインストア → テーマ → 「コードを編集」
2. マークアップ構造(HTML+Liquid)を修正
スライドごとに PC画像とモバイル画像を表示できるように構造を変更します。
1)書き換えるコード:PC画像の表示部分に pc-only クラスを追加
元のコードの最後にpc-only クラスを追加して、PC用の画像のみを表示させるようにします。
2)追記するコード:モバイル用画像を表示する部分に sp-only クラスを追加
「divdiv class=”slideshow__text-wrapper banner__content banner__content–{{ block.settings.box_align }} page-width{% if block.settings.show_text_box == false %} banner–desktop-transparent{% endif %}”>」の上に「sp-only」 クラスを追加して、モバイル用の画像を表示します。Liquidコードを使って、モバイル画像の高さとサイズを調整しています。
3. CSSを追記し、不要な既存スタイルを無効化
追記するCSS:PC用とモバイル用の画像を切り替えるスタイル
メディアクエリを使ってPCとモバイルの画像をそれぞれ表示/非表示に切り替えます。また、
元のSP用コードを削除またはコメントアウト
既存のSP用スタイルを無効化することで新しいモバイル画像用のスタイルが優先されるようになります。
4.{% schema %} にモバイル画像用の設定項目を追加
Schemaの「”label”: “t:sections.slideshow.blocks.slide.settings.image.label”},」の後ろ辺りに以下のコード追記し、Shopifyの管理画面で「SP用イメージ」をアップロードできる項目を作成します。
まとめ

shopifyのDawnテーマでスライドショーバナー画像をPCとモバイルで別のものにする方法をまとめてみました。バージョンによって少々設定方法は異なるかもしれませんが、流れとやることを把握いただければ似た感じで実装できると思います。slideshow.liquidしかいじらないのでコード初心者の私も比較的楽に設定できました。