wordpress(ワードプレス)に動画を埋め込む方法は以下にまとめましたが、次は動画のサイズ変更と自動再生、ループ、コントロールボタンの表示、別の画像を被せる、などカスタマイズ方法についてお話しします。

埋め込み動画のサイズ変更方法
動画ブロックによるサイズ変更
以下の方法で動画のサイズを変更できます。
サイドバーの「ブロック」の「スタイル」タブでマージンやパディングを調整
- 「高度な設定」内の「追加 CSS クラス」に任意のクラス名を記入し、CSSでお好みのサイズに調整
※もし、カスタムCSSで効かない場合には、カスタムhtmlブロック内にで囲ってCSSを記入すると効く場合があります。 - 直接html内にstyleを記入
↓追加CSSクラスと、カスタムhtmlを使って、width: 80%; margin: auto; とした結果です。
YouTube動画のサイズ変更方法
- You Tubeブロックを使って動画を埋め込んだ後にCSSで画像のサイズ変更
- カスタムhtmlで埋め込む
You Tubeブロックで動画埋め込み後にCSSで画像のサイズ変更
htmlに直接書き込む以外は動画ブロックと同じやり方でサイズ変更できます。今回は、iframeに対してborder-radiusで角丸にしてみました。
カスタムhtmlで埋め込む
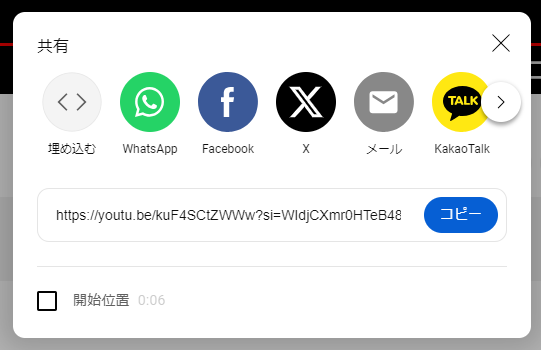
You Tubeの「共有」ボタンを押すと、以下の画面が出てくるので「埋め込む」を選択します。

次に、以下のコードを「コピー」し、カスタムhtmlブロックに貼り付け、

以下はiframe内に直接スタイルを設定した例です。(width: 60%; height: auto; margin-left: 10px;)
Vimeo動画のサイズ変更方法
Vimeoのサイズ変更方法は2つあります。
- Vimeoブロックを使って動画を埋め込んだ後にCSSで画像のサイズを調整
- カスタムhtmlで埋め込む
※1つめのVimeoブロックで動画を埋め込んだ後の調整方法はYouTubeブロックと同様です。
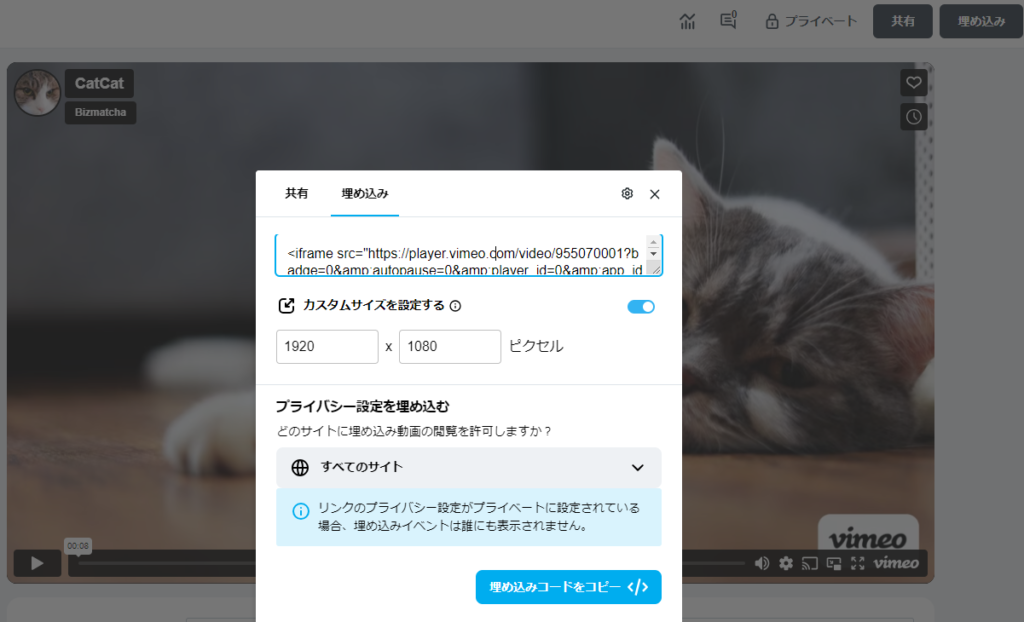
カスタムhtmlで埋め込む場合

Vimeoから埋め込みコードを取得する際に「カスタムサイズを設定する」という箇所で設定できます。
しかし、wordpressのコンテンツ幅に制限されます。もし横幅を1920pxに設定しても、wordpressでコンテンツ幅を800pxと設定している場合には、最大で800pxにしかなりません。
ここは、CSSでmax-width:none;としたところで効かないため、コンテンツ幅そのものを広げるしかありません。
トップバナーとしてコンテンツ幅の制限を受けずに全幅で設置したい場合には、カスタムテンプレートを使用すれば実現可能です。
以下にカスタムテンプレートを使い、トップバナーを全幅で設置する方法をまとめています。

埋め込んだ動画のカスタマイズ方法
ここでいうカスタマイズとは、以下の機能です。
- 自動再生
- ループ
- 消音
- コントロールボタンの表示
- インライン再生
動画ブロックでのカスタマイズ
動画ブロックを使うと、「設定」で上記を好きにON/OFFできるので簡単です。

You Tubeの再生設定
コントロールバーありの基本コード(ベーステンプレート)
まずは、コントロールバーを表示した状態のデフォルトiframeコードです。
このコードをベースに、必要な機能を追加・調整してください。
<iframe
width="560" height="315"
src="https://www.youtube.com/embed/動画ID"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
referrerpolicy="strict-origin-when-cross-origin"
allowfullscreen>
</iframe>動画IDの部分は埋め込みたいYouTube動画のIDに置き換えてください。widthやheightは必要に応じて調整可能です(例:width="100%"など)。
✅ よく使うURLパラメータ一覧(srcの末尾に追加)
| パラメータ | 機能 | 補足 |
|---|---|---|
autoplay=1 | ページ読み込みと同時に自動再生 | mute=1とセットで使うと安定 |
mute=1 | 音声をミュート | 自動再生にはほぼ必須 |
loop=1 | ループ再生 | playlist=動画ID を一緒に指定する必要あり |
playlist=動画ID | ループ対象を明示 | loopとセットで使う |
controls=0 | コントロールバーを非表示に | 停止ボタンなども消えるので注意 |
rel=0 | 終了後に表示される関連動画を同じチャンネルの動画に限定 | 他チャンネル動画を出したくない場合に便利 |
playsinline=1 | インライン再生(iPhone対応) | iPhoneでの自動再生に必要。これがないと自動再生されない場合がある |
例:
src="https://www.youtube.com/embed/動画ID?autoplay=1&mute=1&loop=1&playlist=動画ID&controls=0&rel=0"
✅ allow属性でできること(iframeタグ外側の設定)
iframeに対して、再生や共有などの機能を許可する属性です。
| 属性名 | 内容 |
|---|---|
autoplay | 自動再生を許可 |
encrypted-media | 著作権保護されたメディアの再生許可 |
picture-in-picture | ピクチャインピクチャの利用許可 |
clipboard-write | クリップボードへの書き込み |
gyroscope / accelerometer | 傾き検知(スマホ用。通常不要) |
web-share | Web共有機能の使用許可 |
最小限にしたい場合は以下のようにもできます:
allow="autoplay; encrypted-media"✨ カスタマイズ例:音なしでループ、自動再生、UI非表示
以下は、音声を消して自動再生&ループ、かつコントロールバーを非表示にした例です:
<iframe
width="100%" height="360"
src="https://www.youtube.com/embed/動画ID?autoplay=1&mute=1&loop=1&playlist=ystY-_BYR3s&controls=0&rel=0&modestbranding=1"
title="YouTube video player"
frameborder="0"
allow="autoplay; encrypted-media; picture-in-picture"
allowfullscreen>
</iframe>これをベースに、
- トップページ用に自動再生+ループ
- サイドバー用に小さめサイズ+コントロール表示
など自由に調整できます。
Vimeoの再生設定
✅ Vimeo埋め込みベースコード
Vimeoでは無料版の場合、共有→埋め込みコードをコピーはできますが、コードを取得する前にカスタマイズすることはできません。(有料プランであれば事前にカスタマイズできる箇所もあります)


デフォルトのコードは以下の通りで、上部のpaddingは動画のサイズによって異なります。
<div style="padding:75%% 0 0 0;position:relative;">
<iframe src="https://player.vimeo.com/video/動画のID?badge=0&autopause=0&player_id=0&app_id=aaaaa" frameborder="0"
allow="autoplay; fullscreen; picture-in-picture; clipboard-write; encrypted-media" style="position:absolute;top:0;left:0;width:100%;height:100%;"
title="特定のタイトル名">
</iframe>
</div>
<script src="https://player.vimeo.com/api/player.js"></script>
動画IDは、Vimeoの動画URL(例:https://vimeo.com/123456789)の数字部分。
✅ よく使うVimeoの埋め込みパラメータ一覧(srcの末尾に追加)
| パラメータ | 機能 | 例・補足 |
|---|---|---|
autoplay=1 | ページ読み込み時に自動再生 | autoplay=1 |
loop=1 | 動画をループ再生 | loop=1 |
muted=1 | 音声をミュート | muted=1(自動再生と併用推奨) |
background=1 | 音なし&コントロールなしで背景動画っぽく再生 | autoplay=1&muted=1&background=1 |
controls=0 | コントロールバー非表示 | controls=0 |
title=0 | タイトル非表示 | title=0 |
byline=0 | 作者名(by ○○)非表示 | byline=0 |
portrait=0 | プロフィール画像非表示 | portrait=0 |
playsinline=1 | インライン再生(iPhone対応) | iPhoneでの自動再生に必要。これがないと自動再生されない場合がある |
例(背景動画っぽくする)
src="https://player.vimeo.com/video/動画ID?autoplay=1&loop=1&muted=1&background=1"
✅ カスタマイズ例:背景動画として全幅・音なし・UI非表示
<iframe
src="https://player.vimeo.com/video/動画ID?autoplay=1&loop=1&muted=1&background=1"
width="100%" height="500"
frameborder="0"
allow="autoplay; fullscreen; picture-in-picture"
allowfullscreen>
</iframe>background=1を使うと、音もUIも自動的に消えて、ループ動画として自然に使えます(トップバナーに最適)。- カスタマイズしたいときは、
background=1を外してmuted=1&autoplay=1&controls=1などで調整できます。
✅ Vimeoの埋め込みコードの取得手順
- Vimeoで動画ページを開く
- 右上の「🔒共有」の横の「∨」をクリック
- 「埋め込みコードをコピー」をクリック
※有料プランでカスタマイズする場合にはコード取得前に設定
ここで取得したコードをカスタムhtmlブロックに貼り付けて、コードをカスタマイズします。
まとめ
今回は、WordPressの「動画ブロック」「YouTubeブロック」「Vimeoブロック」そして「カスタムHTMLブロック」を使った、動画サイズの変更方法や、再生方法・表示内容のカスタマイズ方法について解説しました。
特に、自動再生をしたいのにiPhoneでうまく再生できないといった場面に対応するための属性(playsinlineなど)や、音声ミュート・ループ再生・UI非表示といった細かな設定ができるパラメータの一覧も紹介しています。
たとえば、YouTubeのリンクをそのまま貼ると再生終了後に他チャンネルの動画が表示されてしまいますが、rel=0を追加すれば同じチャンネル内の関連動画だけに制限できます。
動画の見せ方にこだわりたい場合は、「カスタムHTMLブロック」で埋め込みコードを直接編集するのが最も自由度が高く、おすすめです。