
shopifyコード編集初心者もできる
Dawnのフッターに
動画ブロックを追加する方法
今回はshopifyのDawnテーマのフッターに動画ブロックを追加し、自動再生やループ、コントロールボタンの選択肢と、リンクを付けたくなりました。
順を追ってやり方を共有いたします。
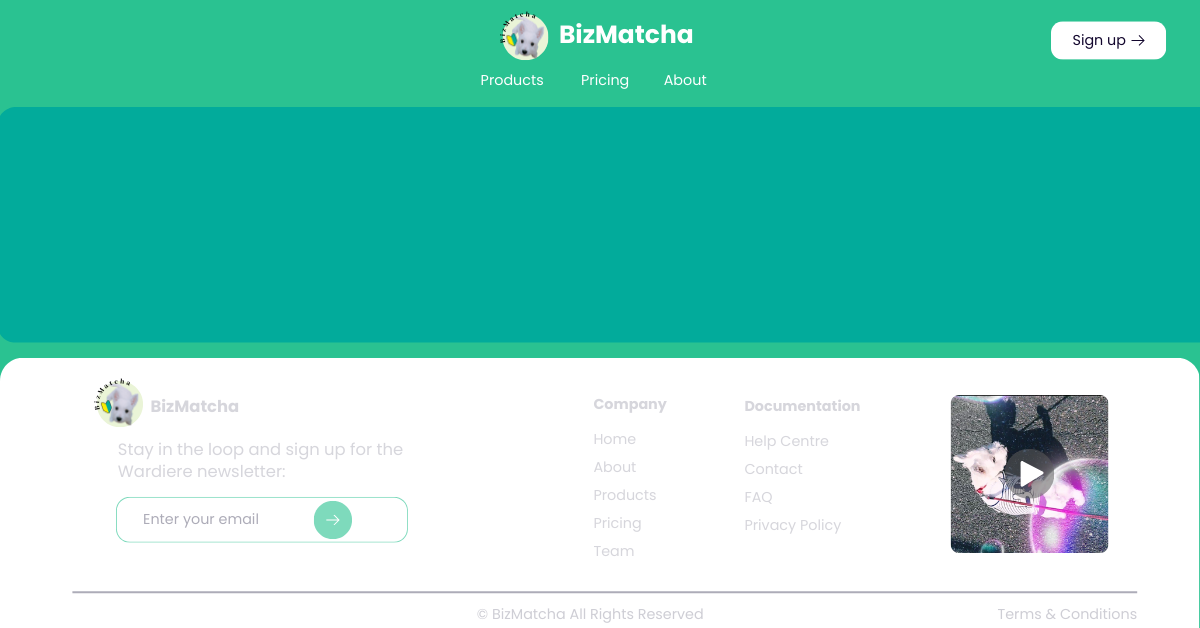
完成イメージ

Dawnテーマのフッターに動画ブロックを追加する方法
全体の流れは以下の通りです。
- オンラインストア>テーマの該当テーマの三点ボタンを押して、「コードを編集」を選択
- 「footer.liquid」を開く
- htmlとJSONを追記して「保存」
- オンラインストア>カスタマイズのフッター箇所にCSSを追記
- オンラインストア>カスタマイズのフッター内のブロックで「video block」を選択
- 以下を設定
- 動画のリンク
- 自動再生
- 消音
- ループ
- コントロールボタン
- リンク先
- 「保存」
footer.liquidに記載するコード
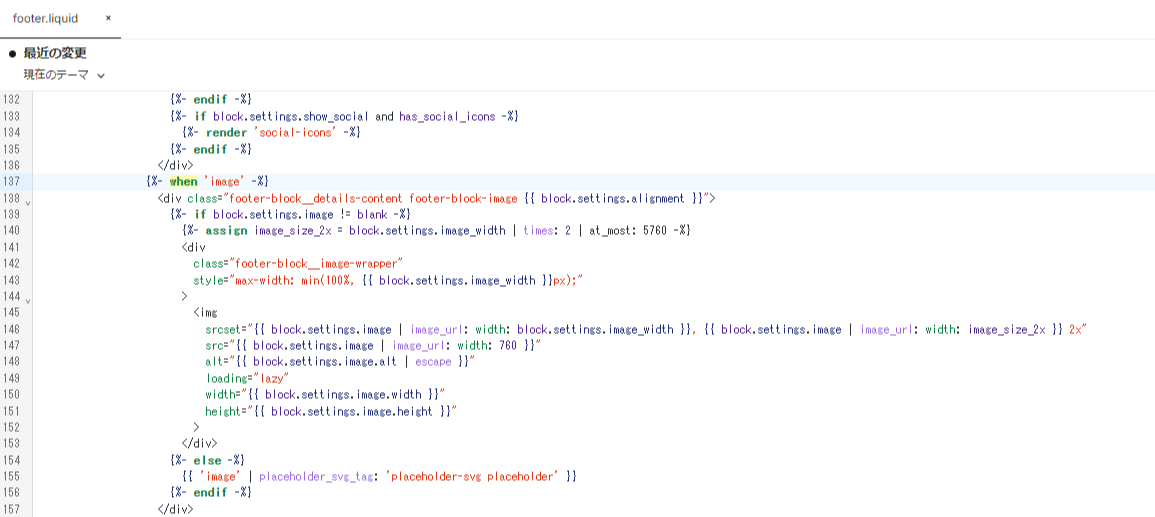
html追記箇所
以下のコードは、「{%- when ‘image’ -%}」下から始まる「<div>」を閉じている、「</div>」の下、「{%- endcase -%}」の上に貼り付けます。

JSON追記箇所
「”type”: “image”」を検索し、その直前の「{」にカーソルを合わせて緑色にハイライトされたときに、同様に緑色にハイライトされた「}」の後ろに「,」を入れた後、下の行に以下のコードを追記。

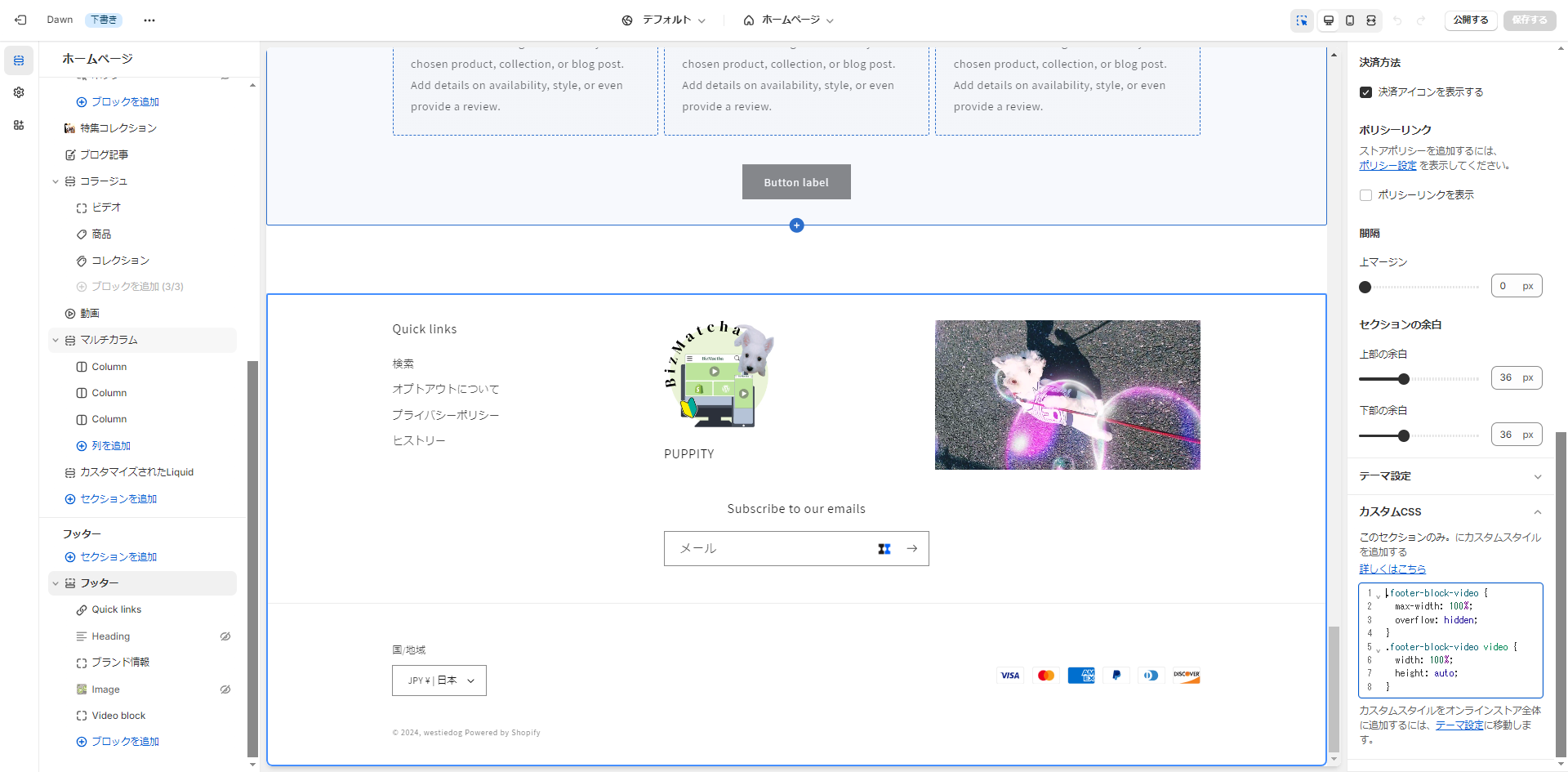
カスタマイズ>フッターでカスタマイズCSSを設定
「カスタムCSS」箇所に表示させたいサイズを記述。以下はブロック内に動画を収めるためのコード。

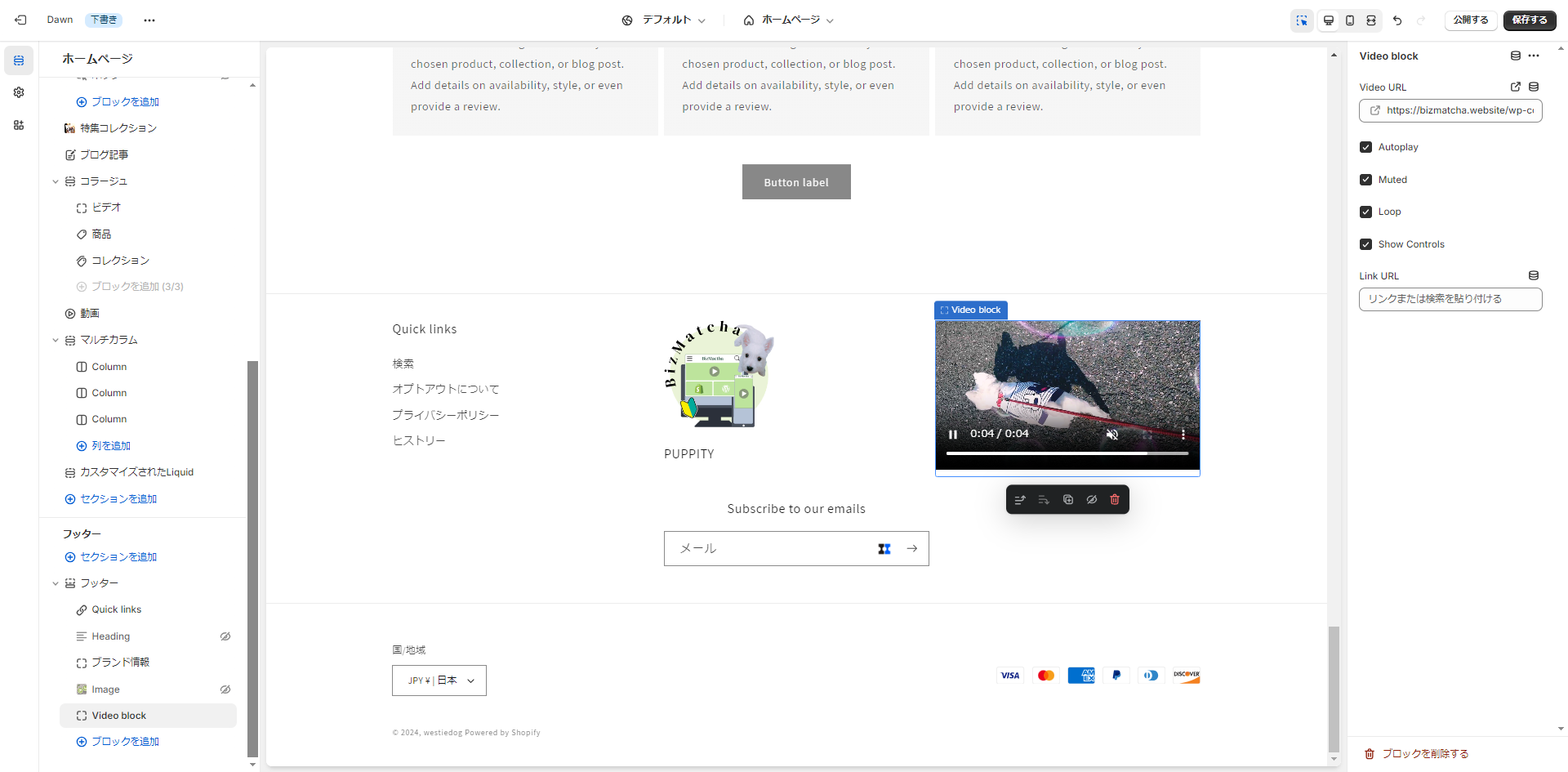
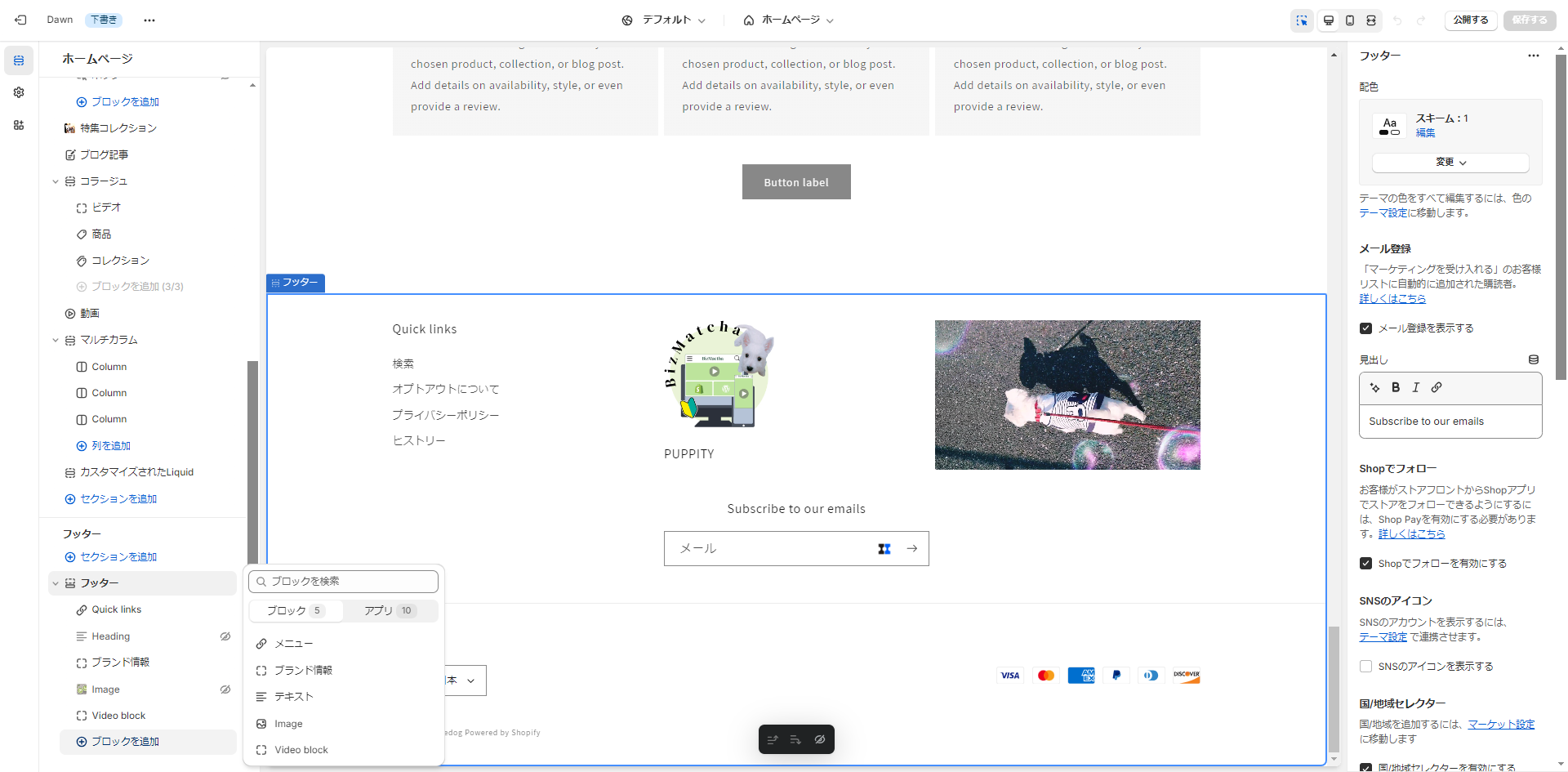
カスタマイズ>フッター内のブロックで動画の再生設定
「フッター」内の「ブロックを追加」をクリックし、「video block」を選択。

動画のURLからリンク先まで設定。
自動再生には「消音」にする必要があります。shopify側で推奨されておらず、実装する場合には、コントロールボタンを表示させて訪問者が操作できる状態にしておくことが望ましいとされています。
また、パフォーマンスに影響を与える場合もあるので要注意。