ブランドページ等でフルスクリーンの動画を表示させてカッコよく世界観を表現しているのに、ヘッダーがいるとなんかイマイチ。でも、スクロールダウンしたらブランドロゴやメニューを表示したい!
といった時に便利な「動画エリア以外でヘッダーを表示させる方法」を紹介します。(動画エリアではヘッダーを出さない)
動画エリアでヘッダーを非表示にする2つの方法
動画の表示位置ごとに設定方法を変えると、やりたいことの実現に加えてサイト負荷も抑えられます。
ページトップの場合と、それ以外の場合の2つの設定方法があります。
| 動画の設置位置 | ヘッダーを表示する定義 |
|---|---|
| ページトップ | 動画の高さを固定し、その高さよりスクロールダウンしたらヘッダーを出す |
| ページトップ以外 | 動画エリアを検知して、そのエリア以外でヘッダーを出す |
「ページトップ以外」での設定方法を使うと、複数動画があった場合にも適用されます。
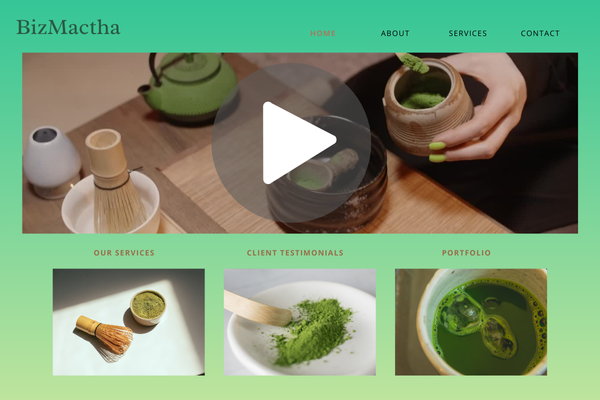
完成イメージ
以下のデモボタンをクリックすると、以下2つの動画エリア以外でヘッダーが表示されます。
ここでは、「ページトップ以外」に動画があるパターンで設定しています。
(すでにヘッダーが存在している場合には、新たにヘッダーを作成せずに既存のものを使えばOK!)
設定用のコード
では、以下の手順で早速設定していきましょう!
- 以下の該当するパターンのコードをコピー
- ★マーク箇所を表示させたい動画やロゴに書き換える
- 色や高さなどデザインを調整
- wordpressの場合にはカスタムhtmlブロックに貼り付ける
動画がページトップにある場合
動画がページトップ以外もしくは複数ある場合
まとめ
動画エリアではヘッダーを非表示にし、それ以外でヘッダーを表示させるという方法を2つ紹介しました。ページトップに動画を置く場合には、動画の高さを指定してそれ以降でヘッダーを表示させるようにし、動画を複数置く場合やページトップ以外に配置する場合には、動画を検知してヘッダーの表示/非表示を設定する方法がおすすめです。