shopifyでもコラージュというセクションは用意されているのですが、画像の枚数やレイアウトが限定されているので、gridを使って独自に作成する方法を探ってみました。
完成イメージ
コラージュテキスト見出し
(テキスト)PCでは6枚、SPでは3枚使ったコラージュのイメージです。






今回やりたいことは上の画像のように以下のように設置することです。
| PC | SP |
| ・左30%:テキスト ・右70%:コラージュ画像 | ・上:テキスト ・下:コラージュ画像 |
用意するもの
- 載せたい画像(画像全体を表示したい場合はレイアウトに合うサイズで用意)
- レイアウトイメージ(頭の中に思い描くでも、実際に描いてみるでも)
コラージュの作り方
htmlでテキスト箇所と画像のソースを記述し、CSS箇所でgridを使ってレイアウトを指定しました。

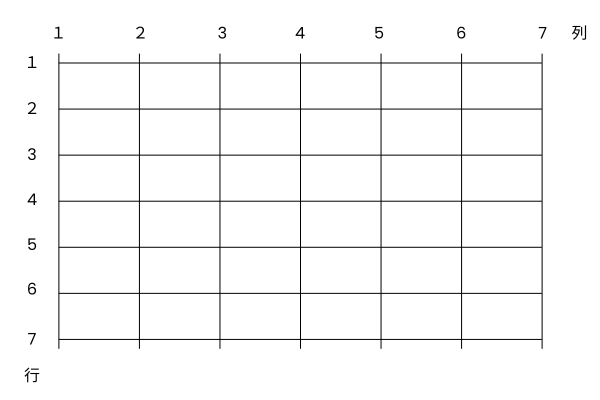
columnとrowで、どこからどこまでを埋めてそれぞれの枠を作るかを指定します。
column(列)とrow(行)

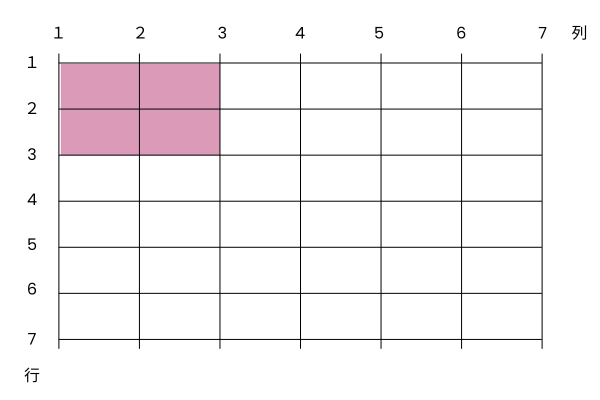
例えば、pic1という画像を、左上から右に2マス、下に2マスの合計4マスに配置したい場合(上の画像のように)、次のように指定します。
.pic1{
grid-column: 1 / 3;
grid-row: 1 / 3;
}
これは、1行目から3行目までの行と、1列目から3列目までの列を指定することで、左上から右に2マス、下に2マスの合計4マスを占める領域にpic1を配置するという意味です。
完成イメージ箇所で表示したレイアウトの作り方
前述の完成イメージに使用した画像は、1~6まですべて同じサイズを使用し、「object-fit: cover;」で画像がその枠にぴったり合うように調整しているため、はみ出た部分はトリミングされています。
トリミングされずに画像全体を表示させるためには、予め指定する枠の縦横比に合わせた画像を用意しましょう。
以下は必要箇所を書き換えるだけで使えるコードの例です。
コードが完成したら、shopifyのテーマカスタマイズ画面から、カスタムLiquidセクション内に貼り付ければOK。
まとめ
shopifyで好きな枚数の画像を好きなようにコラージュで表示させるには、カスタムliquidセクションに、使いたい画像とgridでのレイアウト指定してしまうのが便利です。
慣れるまでは予め、どのように配置するかをグリッド線とともに図示してからコーディングすることをおすすめします。