Shopifyでセット販売機能を無料でカスタマイズする方法を紹介します。
複数種類の商品から好きなものを3つ選んでセット購入できるようにしたかったものの、アプリでは複数商品にまたがると有料になるので、ハックルベリーの定期購買アプリのBOX機能を参考にしながらテーマファイルをカスタマイズして実装しました。
今回のゴールは
- 組み合わせを選べる商品ページを作成する
- その組み合わせの内訳をカートページや注文ページにも連携する
これができることでいくつもの組み合わせのセット商品を作成しなくても、この中から好きなもの3点で○○円!のようなお客様にとっても自由度の高いサービスが実現できます。
💡こんな方におすすめ
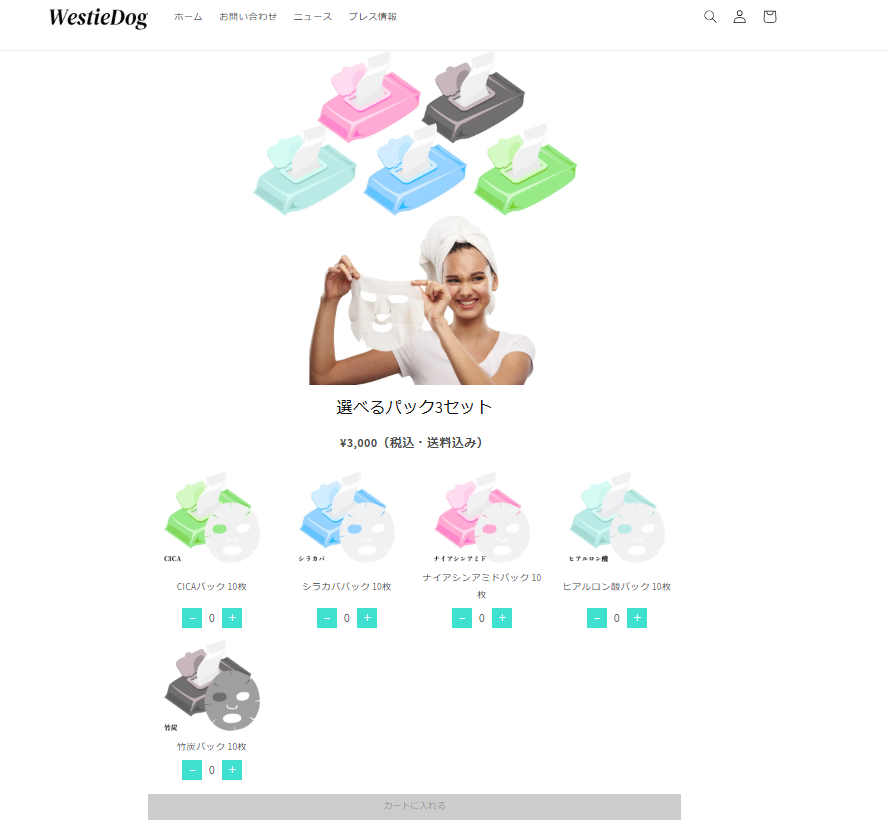
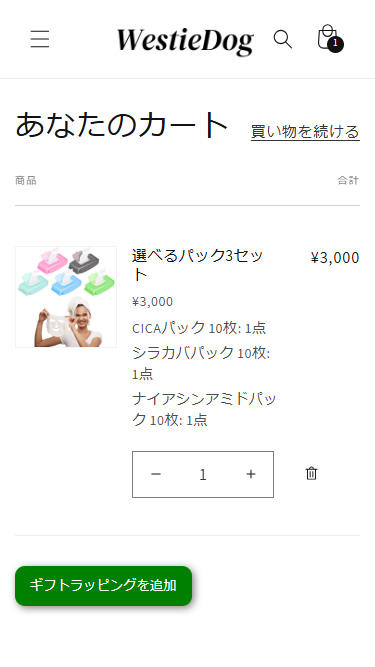
完成イメージ
商品ページ
PCでは4列、SPでは2列にしてみました。3セット選択するまで「カートに入れる」ボタンは無効化しています。


カートページ

組み合わせを選べるセット商品を販売する方法
流れは以下の通りで割とシンプルです。
- 選べるセット商品用の商品ページを作成
- テーマファイルに新しくテンプレートとセクションを追加
- カスタマイズ画面で新設したテンプレートにサムネと表示する商品を設置
- 挙動を確認後、実装して1で作った商品ページのテンプレートを2で新設したものに設定
ではそれぞれ見ていきましょう。
1. 選べるセット商品用の商品ページを作成
通常のshopifyでの商品登録と同様です。ただし、お客様の選ぶ商品によって組み合わせが変わるので在庫は個々の商品を手動で管理する必要がある点は要注意。
2. テーマファイルに新しくテンプレートとセクションを追加
それぞれ以下のように名前を付けましたが、テンプレートでproductとliquidタイプを選ぶこと以外は自分で管理しやすい名前にしていただいて大丈夫です。
テンプレート名:product.bundle.liquid
セクション名:product-bundle.liquid
それぞれのファイルに書くコード
テンプレートファイルには「{% section ‘product-bundle’ %}」
セクションファイルには以下を入れました。ここではカートに追加したい商品ページ(選べるセット)をバリアントIDで指定するようにしているので、★の箇所に該当の数値を入れてください。
また、見栄えも好きなようにhtmlやCSSをいじって調整してください。
3. カスタマイズ画面で新設したテンプレートにサムネと表示する商品を設置
カスタマイズ画面で商品ページに使用したいサムネと、選べるセットの選択肢に含めたい商品をそれぞれ設定します。
4. 実装後1で作った商品ページのテンプレートを2で新設したものに設定
カスタマイズ画面上で挙動を確認して問題がないことが確認できてからそのファイルを格納したテーマを実装し、選べるセットの商品登録画面で新設したタンプレートを設定します。(今回の例ではbundle)
本番環境でもお試し注文をして動作確認してからリリースとしましょう。
まとめ
shopifyのDawnテーマで組み合わせを選べるセット商品を販売する方法をまとめてみました。バージョンによって少々設定方法は異なるかもしれませんが、似たような感じでできると思います。セクションにファイルに書くコードの設定にかなり手間取りましたが、line item propertiesを活用することでなんとかアプリなしでも複数種類の商品から好きなものを選んでセットとして購入できるようになりました。
まだまだひよっこの修行中の身なのでご質問やアドバイスもお待ちしております🐤