Shopifyのドロワーメニュー内とフッターに表示できるデフォルトのSNSアイコンにLINEが含まれていないで追加したい、順番を並び替えたい、とテーマファイルを修正して実装しました。
今回のゴールは
- SNSアイコンにLINEを追加する
- ドロワーメニュー内とフッターのSNSアイコンを並び替える
- 完成イメージ
- SNSアイコンにLINEを追加する方法
- 1. 使用する形式のLINEロゴを用意
- 2. icon-line.liquidファイルを新設
- 3. imgタグで1のロゴを指定
- 4. setting_schema.jsonにLINEのリンク設定を管理するコードを追記
- 5. settings_data.jsonにリンク先URLを設定するための項目を追記
- 6. en.default.schema.jsonにLINE設定の定義を追記
- 7. header-drawer.liquidにLINEアイコンを設置
- 8. footer-liquidにLINEのリンクが空の場合は非表示に設定
- 9. social-icon.liquidでLINEのリンク設定時の表示方法を指定
- 10. component-menu-drawer.cssやcomponent-list-social.cssで見え方を調整
- ドロワーメニュー内とフッターのSNSアイコンを並び替える
- まとめ
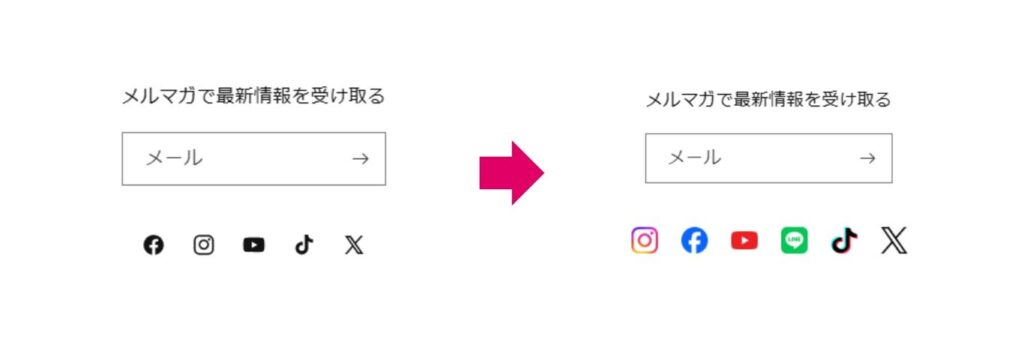
完成イメージ

デフォルトでは黒のアイコンがSVGで設定されていますが、LINEアイコンはレギュレーションによると色変更不可なので、統一性を持たせるためにすべてカラーにしました。
ちなみに、LINEアイコンもアプリのアイコンとして黒に変更できるようになったと公表されていますが、未だにビジネス用のレギュレーションには色替え不可になっています。
SNSアイコンにLINEを追加する方法
流れは以下の通りです。
- 使用する形式のLINEロゴを用意
- icon-line.liquidファイルを新設
- imgタグで2のロゴを指定
- setting_schema.jsonにLINEのリンク設定を管理するコードを追記
- settings_data.jsonにカスタマイズ画面でリンク先URLを設定するための項目を追記
- en.default.schema.jsonにLINE設定の定義を追記
- header-drawer.liquidにLINEアイコンを設置
- footer-liquidにLINEのリンクが空の場合は非表示に設定
- social-icon.liquidでLINEのリンク設定時の表示方法を指定
- component-menu-drawer.cssやcomponent-list-social.cssで見え方を調整
ではそれぞれ見ていきましょう。
1. 使用する形式のLINEロゴを用意
LINEの公式ロゴには角丸と丸のものがあるため、お好みのものを公式サイトよりダウンロードし、コンテンツ>ファイルにアップロード。
2. icon-line.liquidファイルを新設
snippetsに「icon-line」というliquidファイルを作成。
3. imgタグで1のロゴを指定
以下””内にアップロードしたファイルのURLを入れてicon-line.liquidを完成させる。
<img src=””>
4. setting_schema.jsonにLINEのリンク設定を管理するコードを追記
以下のコードをコピーしてyoutube等の同様のコード記載がある箇所に追記します。以下は前後に同様の方法での記述がある箇所に挟む場合のコードです(youtubeとtiktokなど)。挟まずに各SNSに関する記述の最後に追記する場合は、以下のコードの冒頭に「,」をつけて最後の「,」は削除してください。
5. settings_data.jsonにリンク先URLを設定するための項目を追記
以下のコードをコピーしてyoutube等の同様のコード記載がある箇所に追記します。
6. en.default.schema.jsonにLINE設定の定義を追記
以下は”social_youtube_link”と”social_vimeo_link”の間に挟んだ場合の書き方です。info箇所にはほかのSNSに倣ってURL例を記載していますが、カスタマイズ画面で自分に分かりやすいように書いてOKです。
7. header-drawer.liquidにLINEアイコンを設置
の下の各SNSの記述がある場所に以下のコードを追記
※ほかのSNSの記述はDawnのバージョンが15.1.0以上では以下のようにSVGファイル名が指定されていることもありますが、LINEアイコンはliquidファイルにあるので上記のようにrenderを使います。
8. footer-liquidにLINEのリンクが空の場合は非表示に設定
デフォルトで以下の箇所を
↓以下のようにline_linkについての記述を追記
9. social-icon.liquidでLINEのリンク設定時の表示方法を指定
7. header-drawer.liquidの記述と同様にsocial-icon.liquidにもLINEリンクを設定した際の表示方法を指定します。
10. component-menu-drawer.cssやcomponent-list-social.cssで見え方を調整
各SNSアイコンの高さを中央ぞろえにしたり、ドロワーメニュー内のアイコンをspace-evenlyにしたり、お好みのスタイルに調整したら完成です。
.list-social {
align-items: center;
}
ドロワーメニュー内とフッターのSNSアイコンを並び替える

実は先ほどのLINEアイコン追記作業と一緒にできてしまいます。
ドロワーメニュー下部のSNSアイコンの順番を並び替えるにはheader-drawer.liquid内のSNSの順番を直し、フッターメニューではsocial-icon.liquid内で書く順番を入れ替えるだけです。
LINEアイコンを追記するにあたってすべてのSNSアイコンをカラーにする場合には、SVGファイルをカラーバージョンのコードに置き換えるか、LINEと同様にimgタグで該当画像を指定するだけです。その際に表示サイズも設定しておきましょう。
まとめ
shopifyのDawnテーマでドロワーメニューとフッターのSNSリンクにLINEアイコンを追加したり、並び替えたりする方法をまとめてみました。バージョンによって少々設定方法は異なるものの、ファイル名を間違わなければ迷わず設定できます。