基本的にトップや各種ページの設定は、カスタマイズ画面で必要画像を選んで、テキストを入力して完成!としたいものの、特集コレクションセクションでカルーセルOKに設定したら、PC画面ではなぜかたっぷりある左側の余白と、ページネーションやスライダーボタンの上下にある余白が気になる・・・
今回のゴールは
- 特集コレクションの左側の余白を詰める
- スライダーボタンのprevとnextの位置を画面の左右端にそれぞれ配置する
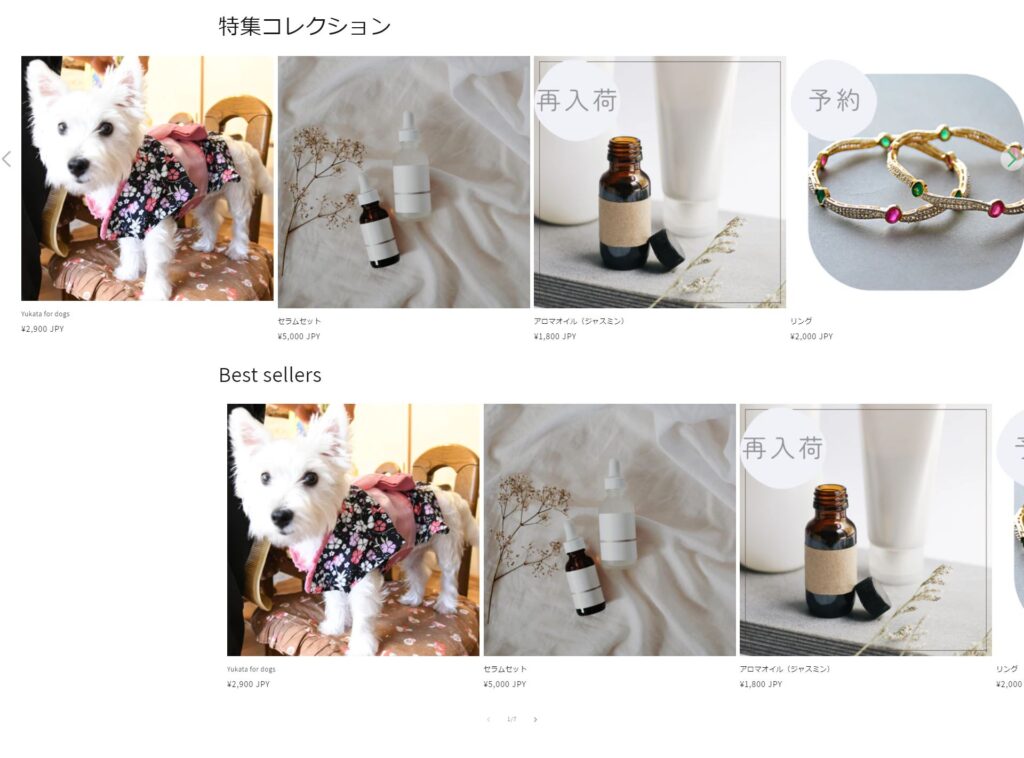
↓以下はPC画面ですが、【特集コレクション】が今回のコードを使用したもの、【Best sellers】がデフォルトです。

CSSだけではなく、htmlにclass追加も必要になるため(カスタムCSSでprevとnextの位置をいじろうとしたら、スライドショー箇所にも影響が出た)、新しいliquidテンプレートを作ることにしました。
カスタム特集コレクションセクションの作り方
流れは以下の通りです。
- セクション箇所にliquidファイルを新設(名称は自分でわかりやすいものでOK)
- 特集コレクション(collection-template.liquid)のコードを新設ファイルにコピペ
- html箇所に固有のclassを追記
- style箇所にCSSを追記
ではそれぞれ見ていきましょう。
1.セクションのliquidファイル新設
オンラインストア>テーマ>…>コードを編集>「新しいセクションを追加」して、「liquid」を選択し、わかりやすい名称のファイル名にして「完了」
2.特集コレクション(collection-template.liquid)のコードを新設ファイルにコピペ
新設すると表示されるコードは消して、「collection-template.liquid」のコードを貼り付け(デフォルトのコードを指します。編集を加えている場合には新たに追記するコードと競合しないように要注意)
3.html箇所に固有のclassを追加
追記箇所は以下2箇所です。
<div class=”slider-buttons”>
↓
<div class=”slider-buttons custom-slider-buttons”>
「grid–{{ section.settings.columns_mobile }}-col-tablet-down{% endif %」の後ろに
「 custom-slider-ul」を追記。
※この時、custom-slider-ulの前に半角スペースを入れることをお忘れなく!
4.style箇所にCSSを追記
以下のコードをコピーしてstyle箇所に貼り付けます。
保存してカスタマイズ画面のセクションに反映していれば成功!
カスタマイズ画面でPC、SPともにカルーセルに☑して完了です。
まとめ
shopifyのDawnテーマ(バージョン15)で特集コレクションをカルーセル表示する際の画像リストの幅を広げる方法、スライダーボタンの位置を画像リストの左右に移動させる方法を紹介しました。ほかのセクションに影響を及ぼさないように、セクションのliquidファイル新設が便利でおすすめです。