Shopifyでギフトラッピング機能を付けたいけど、アプリを使うとお金がかかる・・・。
検索するとshopify公式で出しているらしい「カートページにギフトラッピング機能を実装する方法」を紹介する記事を発見!
しかし、試してみたところ、なぜかエラーコメントが出る・・・
仕方ないので、自力でカートページにギフトラッピング機能を付けてみました。
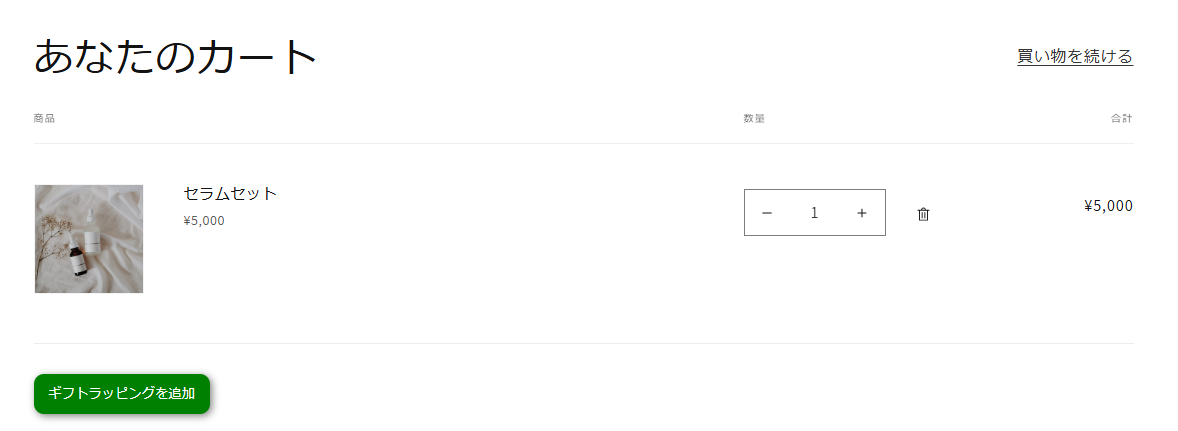
完成イメージ
商品がカートに入っている場合、カート下に「ギフトラッピングを追加」ボタンを表示します。

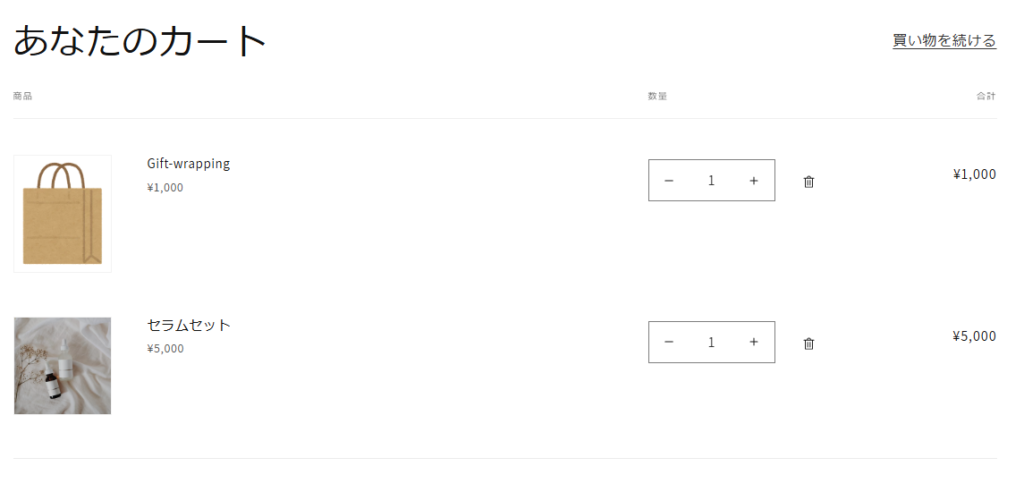
「ギフトラッピングを追加」ボタンをクリックすると以下のように、「ギフトラッピングを追加」ボタンは消えてギフトラッピング商品がカートに追加されます。
カートからギフトラッピング商品を削除して更新ボタンを押すと再び「ギフトラッピングを追加」ボタンが表示されます。

設定の流れ
- ギフトを商品登録
- メニューにGift wrappingを追加
- 「gift-wrapping.liquid」スニペットを新設
- コードを書く
- main-cart-items.liquidの「/form」直前に「{% render ‘gift-wrapping’ %}」を記入
では、早速設定していきましょう!
1.ギフトを商品登録
商品名や画像、説明などを通常の商品と同様に登録します。
2.メニューにGift wrappingを追加
Gift wrappingというメニューを追加し、1.で登録した商品を紐づけます。
ハンドル名は「gift-wrapping」としてください。(4.のコード内で使用します)
3.「gift-wrapping.liquid」スニペットを新設
スニペット箇所にgift-wrappingというリキッドファイルを新たに作成します。
4.コードを書く
3.で作ったgift-wrapping.liquidに以下のコードを貼り付ける。
※CSS箇所でボタンのデザインやテキストはお好きなように調整してください。
5.main-cart-items.liquidの「/form」直前に「{% render ‘gift-wrapping’ %}」を記入
main-cart-items.liquidの「/form」直前に
{% render ‘gift-wrapping’ %}
を追記するだけ。
これでカートに商品を追加して、カートページを確認すると「ギフトラッピングを追加」ボタンが追加されているはずです。
まとめ
Shopifyのカートページにギフトラッピング機能を追加する方法は以下の通りです。
- 商品登録
- メニュー登録
- スニペット新設
- main-cart-item.liquidに埋め込み
ギフトラッピング資材を商品一覧やカテゴリなどに表示させたくない場合には、コレクションから除外設定をお忘れなく。