Shopifyの検索バー(検索窓)はデフォルトで「検索」と表示されていますが、検索例を初期値として設定することで、ユーザーが商品を探しやすくなり、コンバージョンにもつながります。この記事では、初心者でも簡単にできる検索バーのプレースホルダー(初期表示)設定方法を、画像つきで2パターンご紹介します。
今回のゴールは
- 検索バーに初期値(プレイスホルダー)として検索例を設定
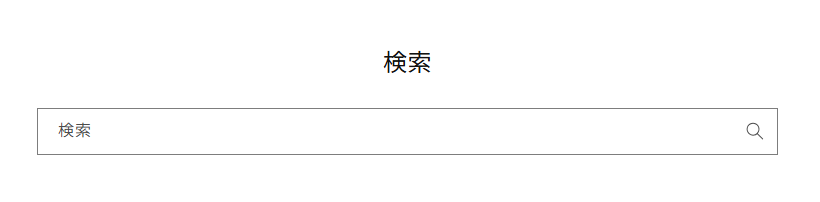
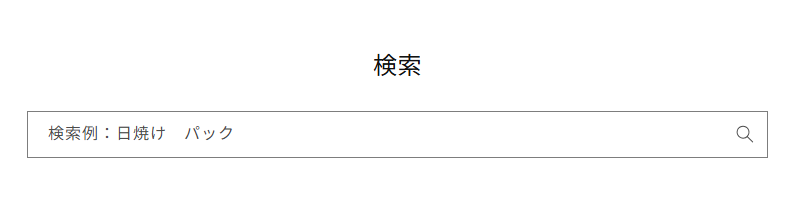
検索バーの初期値変更前後の比較
2つの方法を紹介するうち、①のコード編集による検索ページでの検索バーの初期値の見え方の例です。
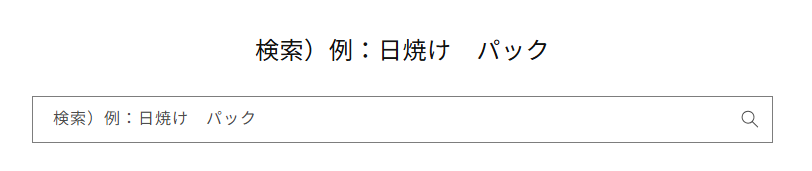
デフォルトの初期値

検索例設定後の初期値

デフォルトでは検索バーに「検索」としか表示がなかったのに対し、設定後には検索例が表示されています。
検索バーに検索例を表示する4つのメリット

- その時期に売りたいものをさりげなくアピールできる
例:日焼け対策 母の日 クリスマス ラッピング など - 求めている商品探しの手助けになる
探したい商品を訪問時に忘れた場合にも、検索例をヒントに商品ページへ誘導 - 入力方法の参考になる
長い文字列や表現方法によって検索結果なしとならないようにサポート - CVの後押しになる
検索するのは購買意欲や興味がある可能性が高いためCVにつながる確度を高める
検索バーに初期値を設定する2つの方法
検索バーはヘッダーと自分で配置した任意の場所にあり、初期値の設定方法は2つあります。
①:該当する2つのファイルのコードをそれぞれ編集する(★おすすめ)
②:「デフォルトテーマのコンテンツを編集する」で該当箇所を書き替える
① コード編集による実装方法(おすすめ)
コード編集するファイル
- snippets/header-search.liquid
- section/main-search.liquid
流れは以下の通りでシンプル且つ簡単です。
header-search.liquidとmain-search.liquidを開く- 以下のコードを探す
<label class=”field__label” for=”{{ input_id }}”>{{ ‘general.search.search’ | t }}</label> - 「{{ ‘general.search.search’ | t }}」を削除して「>」と「<」の間に表示させたいテキストを記入
例としては以下↓
<label class=”field__label” for=”{{ input_id }}”>検索:例)日焼け パック</label>
以上です。
影響箇所
ヘッダーとフッターやメニューなどの任意で配置した検索バー(プレイスホルダー)内のみ
② テーマ翻訳でテキストを変更する方法
作業は1か所のみで1)より簡単です。
- オンラインストア>該当テーマ
の…ボタンをクリック - 「デフォルトテーマのコンテンツを編集する」をクリック
- フィルターアイテム検索窓で「general.search.search」を検索
- デフォルトで「検索」となっているテキストを任意のものに変更
影響箇所
「{{general.search.search}}」が配置されている箇所すべて
ヘッダー以外の任意で配置した検索箇所から飛ぶ検索ページでの表示では以下のように見出し部分も「{{general.search.search}}」が使われているため、テキストが変わります。

検索バーの初期値カスタマイズまとめ

shopifyのDawnテーマで検索バー(検索窓)の初期値を「検索」から任意のテキストに変更する方法を2種類まとめました。どちらも設定は簡単ですが、影響箇所も考慮して設定することをおすすめします。コード編集でも2つのファイルの同じ箇所を同じように修正するだけなので、カスタマイズ初心者の私も難なく設定できました。検索バーのちょっとした工夫が、ユーザーの行動を後押しし、CVアップにつながる可能性もあるので、ぜひお試しください。