WordPressで動画を埋め込む方法は、いくつか選択肢があります。それぞれの特徴やメリット、デメリットを含めて動画の埋め込み方法をご紹介します。現在テーマはcocoonを使っています。

動画プラットフォーム比較
動画を直接wordpresにアップロードする以外に、You TubeやVimeoといった動画プラットフォームに画像を格納し、そこから連携する方法があります。
それぞれのメリット、デメリットは以下です。ブログ記事やLP、HPなど、ページの作成目的に合わせて選びことをおすすめします。(LPやHPにアカウント名やコントロールボタン表示があるのは違和感があります。直接動画をアップロードするか、Vimeoの有料プランで不要な情報は非表示に)
| 動画引用元 | メリット | デメリット |
|---|---|---|
| wordpressにアップロード | ・無料で利用できる ・広告が表示されない | ・容量が大きいとアップロードできない |
| You Tube | ・無料で利用できる ・動画のアップロードと共有が非常に簡単 ・高品質なビデオ再生 | ・広告が表示される ・再生後の画面に関係のない動画が表示される ・画面の前面にアカウントマークが表示される |
| Vimeo | ・無料で利用できる ・動画のアップロードと共有が非常に簡単 ・高品質なビデオ再生 ・広告が表示されない | ・無料プランだと機能が制限される |
wordpressにアップロードする方法
wordpressに直接アップロードする場合は、32MG以内にしましょう。(大きい場合には圧縮)
動画ロックもしくはカスタムhtmlブロックを使用して埋め込みます。
動画ブロックを使う
- 投稿もしくは固定ページ内のに表示される+ボタン「ブロックを追加」を押す
- 「検索」窓に「動画」と入力
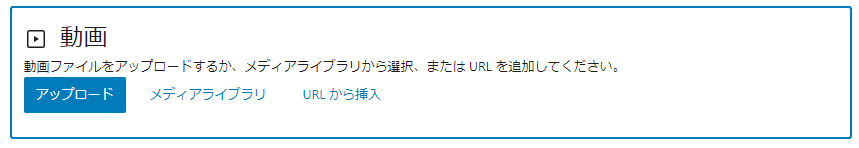
- 以下の画面が表示されるので、「アップロード」ボタンをクリックして動画をアップロード(もしくはURLから挿入)

カスタムhtmlブロックを使う
- メディアに動画をアップロード(32MB以内)
- 埋め込みたい動画のURLをコピー
- 投稿もしくは固定ページ内のに表示される+ボタン「ブロックを追加」を押す
- 「検索」窓に「カスタムhtml」と入力
- 以下のコード内の「ここにURLを貼る」箇所にコピーしたURLを貼付
YouTubeの動画をWordPressに埋め込む方法
You Tubeブロック、カスタムhtmlのいずれかのブロックで動画を埋め込めます。
You Tubeブロックを使う

- YouTubeで埋め込みたい動画を選択。
- ビデオの右下にある「共有」ボタンをクリック。
- URLが表示されるので「コピー」をクリック。
- WordPressの投稿またはページの編集モードに移動し、動画を埋め込みたい場所にカーソルを合わせる。
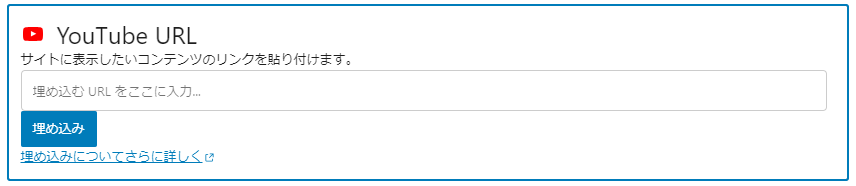
- 「+」ボタンを押して「You Tube」ブロックを選択。
- コピーしていたリンクを貼付。
- 「埋め込み」ボタンをクリック。
カスタムhtmlブロックを使う
- You Tubeで埋め込みたい動画を開く。
- ビデオの右下にある「共有」ボタンをクリック。
- 「埋め込み」ボタンをクリック。
- 動画右に表示されたコードの右下の「コピー」ボタンをクリック。
- WordPressの投稿またはページの編集モードに移動し、動画を埋め込みたい場所にカーソルを合わせる。
- 「+」ボタンを押して「カスタムhtml」ブロックを選択。
- コピーしていたコードを貼付。
編集画面では、プレビューで見ても表示されませんが、別画面でプレビュー表示すると確認できます。
Vimeoの動画をWordPressに埋め込む方法
Vimeoもやり方が2つあります。以下は自分で作成した動画を埋め込む方法です。(別の方の作成した動画を埋め込む場合には、動画を選択した右下にある「共有」ボタンを押してURLやコードを取得します。
Vimeoブロックを使う

- Vimeoで埋め込みたい動画を開く。
- ヘッダーにある「共有」ボタンをクリック。
- 「リンクをコピー」を選択。
- 表示されたコードをコピー。
- WordPressの投稿またはページの編集モードに移動し、動画を埋め込みたい場所にカーソルを合わせる。
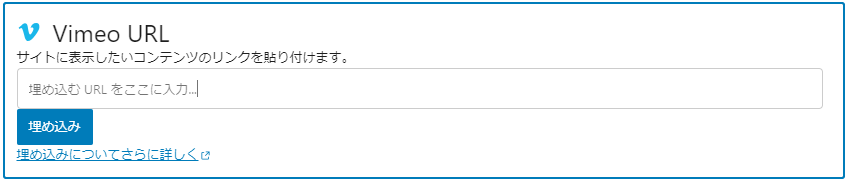
- 「+」ボタンを押して「vimeo」ブロックを選択。
- コピーしていたリンクを貼付。
- 「埋め込み」ボタンをクリック。
カスタムhtmlブロックを使う
- Vimeoで埋め込みたい動画を開く。
- ヘッダーにある「埋め込み」ボタンをクリック。
- 「埋め込みコードをコピー」を選択。
- WordPressの投稿またはページの編集モードに移動し、動画を埋め込みたい場所にカーソルを合わせる。
- 「+」ボタンを押して「カスタムhtml」ブロックを選択。
- コピーしていたコードを貼付。
編集画面では、プレビューで見ても表示されませんが、別画面でプレビュー表示すると確認できます。
まとめ

webページの制作初心者でも簡単にできる動画埋め込みを、wordpressで行う方法を紹介しました。動画の専用ブロックを使用した埋め込みが楽ですが、サイズを変えたり、自動再生にしたり、コントロールボタンを消したり、ロゴを重ねたりと、カスタマイズしたい場合には、カスタムhtmlが便利です。